Looking to insert or embed Articulate Storyline content into your WordPress site? In this article, we’ll show you how easy it is to publish content from Articulate Storyline as a .zip file and upload it to your WordPress website.
(Note: It doesn’t matter which version of Storyline you’re using. The steps are very similar.)
Applies to:
Articulate Storyline 360
Articulate Storyline 3
Articulate Storyline 2
Articulate Storyline 1
Step 1
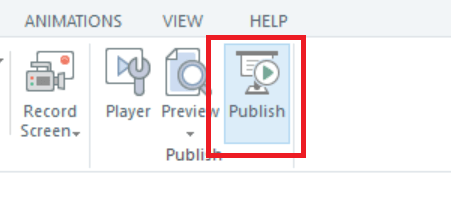
Open your course in Storyline and click Publish:
Step 2
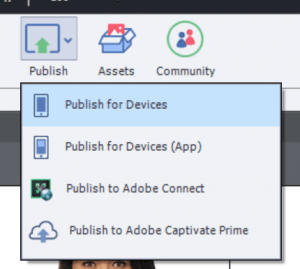
Click on Web. The Wordpress Plugin that we’re going to use only needs your published .zip file. This makes it really easy to upload your content to WordPress.