Looking to insert or embed Adobe Captivate content into your WordPress site? In this article, we’ll show you how easy it is to publish content from Adobe Captivate as a .zip file and upload it to your WordPress website.
(Note: It doesn’t matter if you’re using the Mac or PC version of Captivate. The steps are very similar.)
Applies to:
Adobe Captivate 2019 Release
Adobe Captivate 2017 Release
Adobe Captivate 9
Adobe Captivate 8
Adobe Captivate 7
Step 1
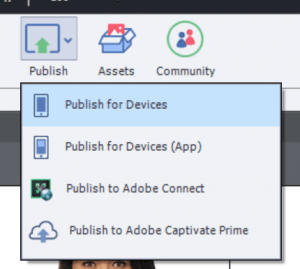
Open your course in Captivate and select Publish > Publish for Devices:
(If your course is not responsive, click on Publish > Publish to Computer)
Step 2
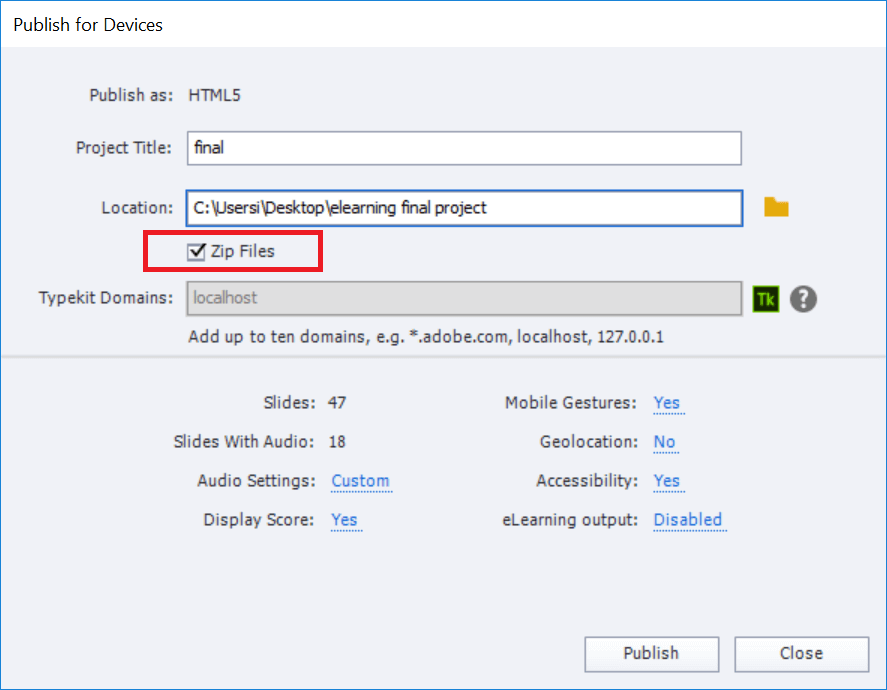
In the dialog box, ensure “Zip Files” is checkmarked. The Wordpress Plugin that we’re going to use only needs your published .zip file. This makes it really easy to upload your content to WordPress.
Step 3
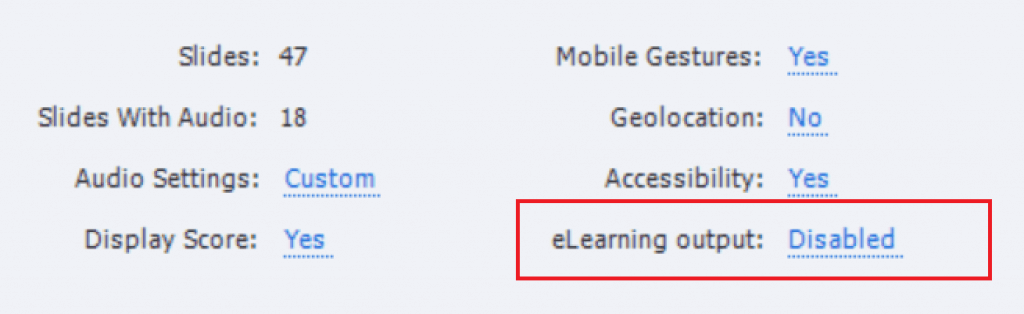
Set “eLearning Output” to disabled by unchecking the “Enable reporting for this project” option. This ensures your learner doesn’t receive an LMS error when viewing the content.
Step 4
Click on Publish:
After publishing is complete, you’ll have a single .zip file that we’ll upload into WordPress.
Step 5
Login as an admin into your WordPress site.
Step 6
Click on Plugins > Add New > Click on Upload Plugin
Step 7
Manually install the “Insert or Embed e-Learning Content into WordPress Plugin” plugin file from: https://www.elearningfreak.com
Step 8
After installing and activating the plugin, create a new Post or Page in WordPress.
Step 9
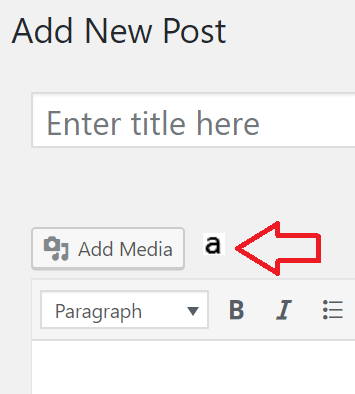
The plugin will add a new toolbar icon (the letter ‘a’) next to the ‘Add Media’ button on the Edit Post and Edit Page pages. Click on that icon to start the upload process.
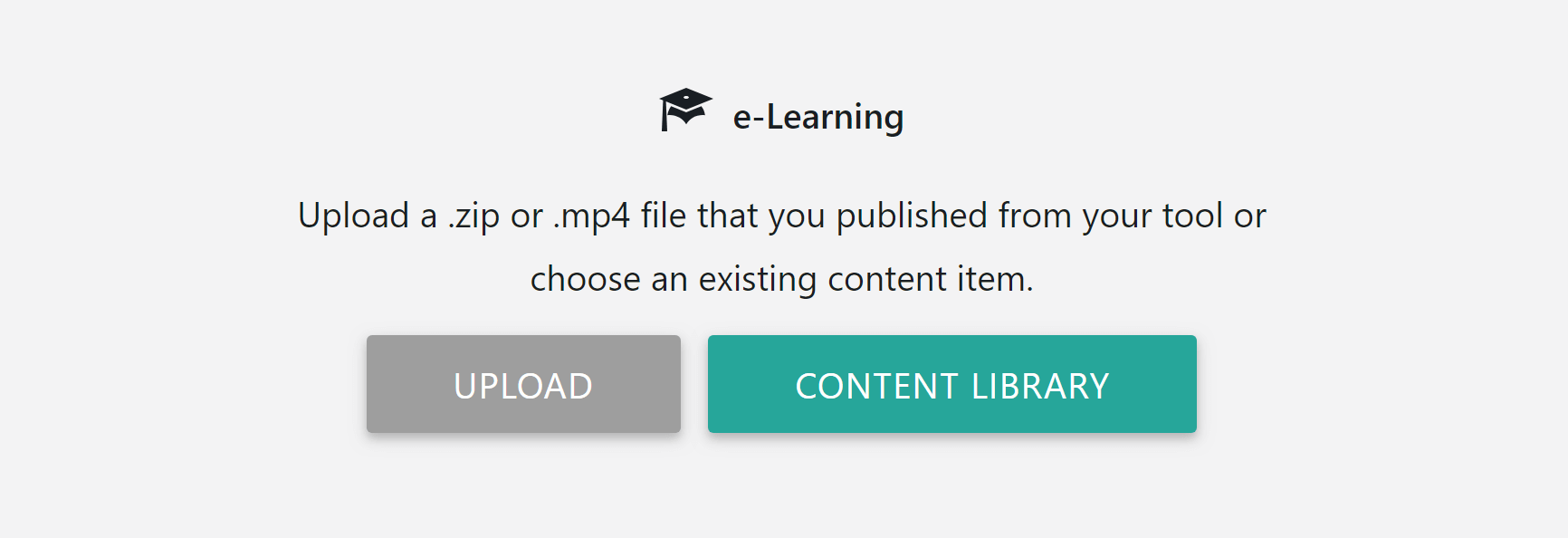
If you’re using the Gutenberg editor, you’ll see an e-Learning Block:
Step 10
Click on the “Choose Your ZIP File” button or “Upload” button and then select the .zip file that you published earlier from Captivate. Click on the Upload button.
Step 11
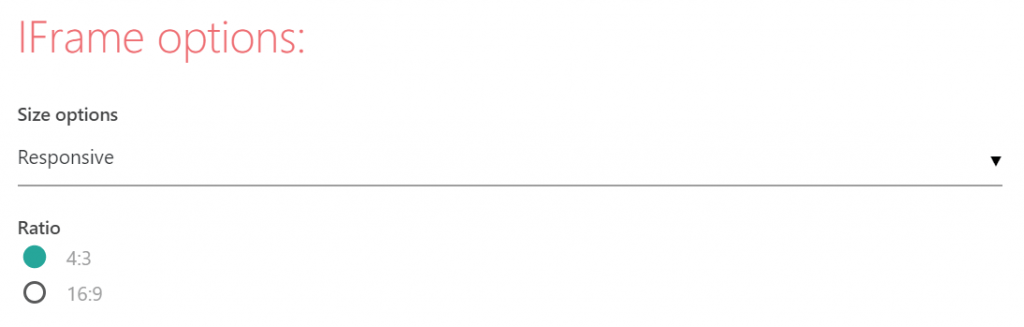
After the upload completes, select either IFrame, Lightbox, Link that opens in a new window, or Link that opens in the same window.
If you select IFrame, we recommend choosing to insert it as a Responsive IFrame in the IFrame Options section. This ensures that your content looks great no matter what theme you’re using.
If you select Lightbox, be sure to select the option to Disable Scrollbars.
Step 12
After selecting other available options, click on Insert Into Post. A small shortcode is inserted into your post or page. Click on Preview and enjoy seeing your Captivate content displayed perfectly on your WordPress website.
That’s it! You’ve successfully uploaded your Adobe Captivate course into your WordPress website.
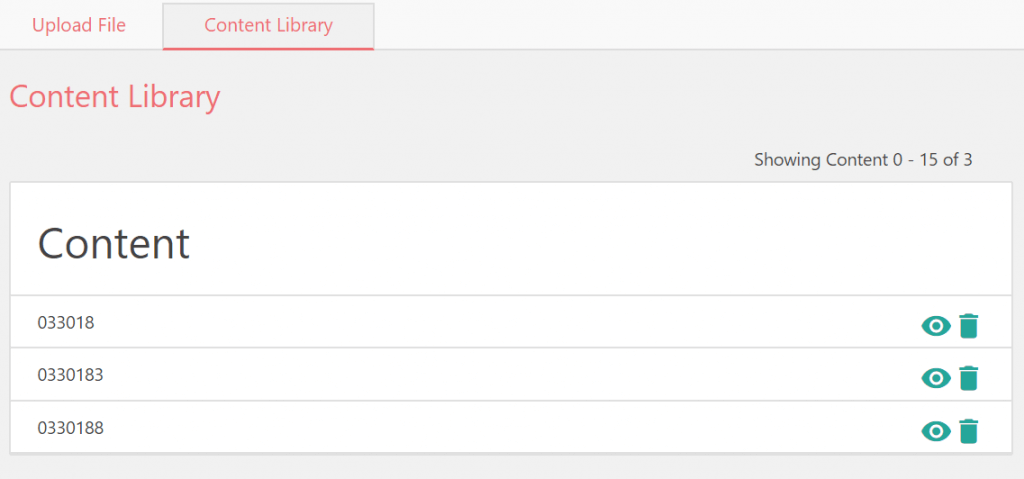
Pro Tip: If you don’t like how your content looks, there’s no need to re-upload it. Simply click on the ‘a’ again & then click on Content Library. You’ll see all of the content that you’ve already uploaded. Just click on the content you want to re-insert, select the new options, and insert it again.
Screencast showing how to embed Captivate in web page
Tags: Adobe Captivate WordPress Plugin
Article Last Updated June 25, 2020
Votes: 74
Reviews: 74